|
最新文章
|
知識(shí)管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9304 今日文數(shù):3896
|
|
等保2.0和1.0差異一:標(biāo)準(zhǔn)名稱(chēng)差異等保2.0和1.0差異二:定級(jí)劃分差異等保2.0和1.0差異三:定級(jí)流程差異等保2.0和1.0差異四:等保對(duì)象差異等保2.0和1.0差異五:測(cè)評(píng)結(jié)論差異等保2.0技術(shù)要點(diǎn)—等保二級(jí)等保2.0技術(shù)要點(diǎn)—等保三級(jí)等保2.0通用要求重要變更—安全能力邊界防護(hù)應(yīng)限制無(wú)線網(wǎng)絡(luò)的使用,保證無(wú)線...

|

|
|
協(xié)同文檔在平時(shí)的開(kāi)發(fā)中,協(xié)同文檔真的幫助到了我們很多,他可以應(yīng)用到很多場(chǎng)景,比如:需求文檔同步信息收集公司內(nèi)部文檔編寫(xiě)所以現(xiàn)階段協(xié)同文檔也是市面上很火的一種趨勢(shì),比較火的產(chǎn)品有:企微文檔飛書(shū)文檔語(yǔ)雀等等。。。。協(xié)同想要實(shí)現(xiàn)協(xié)同文檔,其實(shí)有一個(gè)最大的痛點(diǎn),那就是協(xié)同。通俗點(diǎn)說(shuō)就是:兩個(gè)人同時(shí)編輯同一個(gè)文檔,就會(huì)有沖突,那...

|
|
前言想象一下,在一個(gè)繁忙的集市上,你需要找到自己攤位的位置。在編程的世界里,this就像是指引你回到自己的“攤位”——也就是當(dāng)前對(duì)象的一個(gè)指南針。它不僅能幫助我們清晰地指向當(dāng)前對(duì)象的成員,還能在一些復(fù)雜情況下解救我們于水火之中。今天,我們來(lái)一起深入了解this的不同用途,讓你在編程中更游刃有余!1.引用當(dāng)前對(duì)象this...
|
|
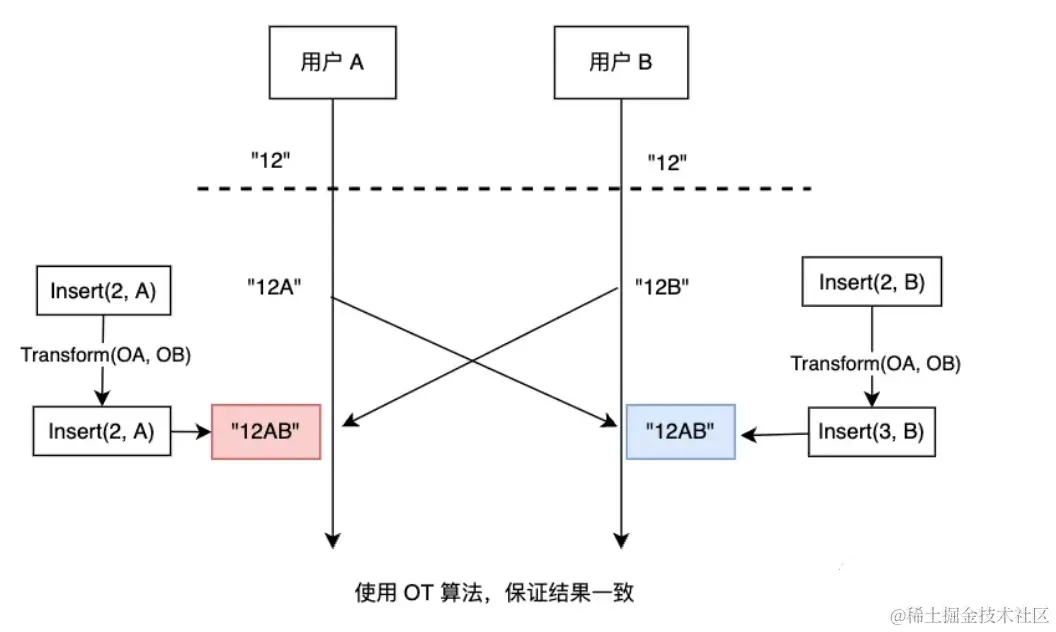
多人協(xié)同編輯一直是我們PingCodeWiki不太敢觸碰的一個(gè)功能,因?yàn)榧夹g(shù)實(shí)現(xiàn)上有挑戰(zhàn)。但協(xié)同編輯技術(shù)本身已經(jīng)發(fā)展多年,解決方案已經(jīng)相對(duì)成熟,我們團(tuán)隊(duì)也是在剛剛結(jié)束的Q3里完成了基于PingCodeWiki編輯器協(xié)同編輯的方案落地,所以這里想結(jié)合我們的技術(shù)選型及落地實(shí)踐經(jīng)驗(yàn)談?wù)勎覍?duì)這塊技術(shù)的理解。主要內(nèi)容以協(xié)同編輯技...
|
|
什么是CRDT無(wú)沖突復(fù)制數(shù)據(jù)類(lèi)型(CRDT,Conflict-freeReplicatedDataTypes)是一類(lèi)在分布式系統(tǒng)中用于數(shù)據(jù)復(fù)制的數(shù)據(jù)結(jié)構(gòu),旨在解決多副本并發(fā)更新時(shí)的數(shù)據(jù)一致性問(wèn)題。CRDT允許各個(gè)副本獨(dú)立且并發(fā)地進(jìn)行更新,而無(wú)需協(xié)調(diào),且能夠在最終自動(dòng)解決可能出現(xiàn)的不一致性。CRDT的關(guān)鍵特性主要有以下三...
|
|
今天我想和你聊聊,前端開(kāi)發(fā)過(guò)程中內(nèi)存泄露的問(wèn)題。相信你在工作當(dāng)中遇到過(guò)這樣的情況,比如,相同的代碼在開(kāi)發(fā)環(huán)境運(yùn)行得好好的,到線上運(yùn)行一段時(shí)間后就出現(xiàn)頁(yè)面運(yùn)行卡頓,比較嚴(yán)重時(shí),無(wú)用的內(nèi)存會(huì)持續(xù)遞增,從而導(dǎo)致整個(gè)系統(tǒng)卡頓,甚至崩潰。那么,這大概率是發(fā)生了內(nèi)存泄漏。那么,你可以思考幾個(gè)問(wèn)題:什么是內(nèi)存泄漏?為什么會(huì)有內(nèi)存泄漏...
|
|
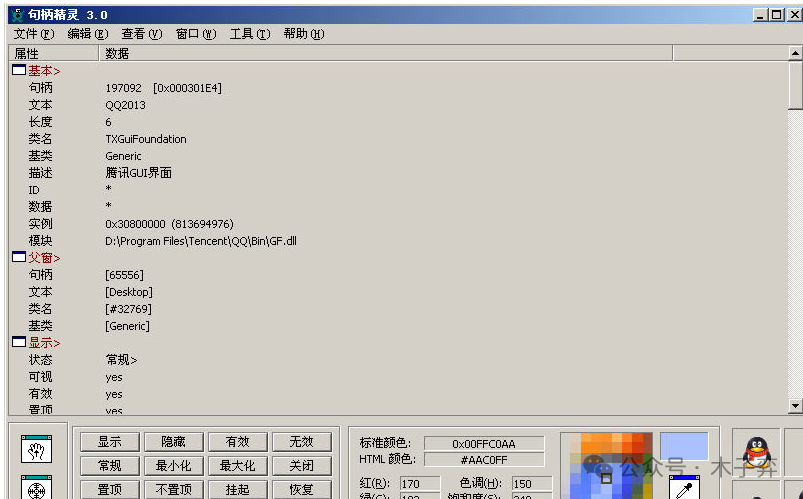
如果你經(jīng)常和Windows窗口打交道,比如調(diào)試UI、分析程序,或者只是單純好奇某個(gè)窗口的“底細(xì)”,那你一定遇到過(guò)Spy++——微軟的老牌窗口偵查工具。但說(shuō)實(shí)話,Spy++雖然強(qiáng)大,操作起來(lái)卻有點(diǎn)“老古董”的感覺(jué),界面也不夠友好。而今天要介紹的ViewWizard(窗口信息查看精靈),就像是Spy++的年輕化升級(jí)版,不僅...

|
|
用友NC系統(tǒng)SQL注入漏洞安全通告一、漏洞概述漏洞編號(hào):暫未分配漏洞類(lèi)型:SQL注入影響組件:電子商務(wù)平臺(tái)(EBVP模塊)危險(xiǎn)等級(jí):高危CVSS評(píng)分:9.8(CVSS:3.1/AV:N/AC:L/PR:N/UI:N/S:U/C:H/I:H/A:H)二、漏洞詳情1.漏洞成因通過(guò)/ebvp/expeval/expertsc...

|
|
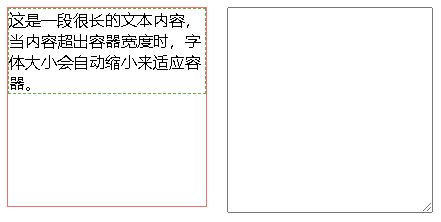
原生JavaScript實(shí)現(xiàn)文本內(nèi)容的文字?jǐn)?shù)量變化,適配容器寬度和高度,文本內(nèi)容文字字體的字號(hào)大小自動(dòng)縮小,保障文字全部都在容器內(nèi)顯示完
<!DOCTYPEhtml><htmllang=en><head><metacharset=UTF-8><metaname=viewportcontent=width=devi...

|
|
前言最近遇到一個(gè)需求,把業(yè)務(wù)封裝成卡片組件,然后通過(guò)npm發(fā)布上去給客戶(hù)進(jìn)行使用,但是客戶(hù)很多項(xiàng)目用到甚至還有移動(dòng)端,這就需要適配多套樣式,這怎么辦???然后想到使用媒體查詢(xún)適配但是媒體查詢(xún)是識(shí)別視口寬度的用了也不生效啊怎么辦???這個(gè)時(shí)候就要想到一個(gè)比較新的布局特性容器查詢(xún)下面一步步舉例說(shuō)明容器查詢(xún)的作用和用法什么是...
|
|
Excel中如何快速自動(dòng)填充空白單元格的上一行內(nèi)容?
如今,Excel表格已成為眾多人的辦公必備工具。但你是否曾為如何快速填充空白單元格的上一行內(nèi)容而苦惱呢?別擔(dān)心,接下來(lái),我們將為你詳細(xì)介紹這一操作的便捷方法。所需材料/工具:Excel表格電腦接下來(lái),我們將介紹如何利用這些簡(jiǎn)單的工具,輕松實(shí)現(xiàn)Excel表格中空...

|
|
本文主要介紹Windows在關(guān)閉時(shí),如何正確、可靠的阻止系統(tǒng)關(guān)機(jī)以及關(guān)機(jī)前執(zhí)行相應(yīng)業(yè)務(wù)Windows關(guān)機(jī),默認(rèn)會(huì)給應(yīng)用幾s的關(guān)閉時(shí)間,但有一些場(chǎng)景需要在關(guān)機(jī)/重啟前執(zhí)行更長(zhǎng)時(shí)間的業(yè)務(wù)邏輯,確保下次開(kāi)機(jī)時(shí)數(shù)據(jù)的一致性以及可靠性。我司目前業(yè)務(wù)也用到關(guān)機(jī)阻止,但這塊之前并未梳理清楚,依賴(lài)BUG編程,導(dǎo)致后續(xù)維護(hù)項(xiàng)目時(shí)又會(huì)導(dǎo)致...
|
|
項(xiàng)目經(jīng)理老王:??緊急加需求!現(xiàn)在水印不僅要全頁(yè)面覆蓋,還要遍布每個(gè)角落!用戶(hù)就算截個(gè)按鈕局部圖,也得帶著水印!代碼必須給全,從生成到防護(hù)一條龍!B端產(chǎn)品必須要全加水印,快快快...碼農(nóng)小彬:??沒(méi)問(wèn)題!上完整解決方案!
直接甩出完整代碼+原理分析????全頁(yè)面動(dòng)態(tài)水印(Vue3+Canvas+防刪監(jiān)控)?核心目標(biāo)全...
|
|
1.介紹數(shù)字農(nóng)業(yè)可視化是一種將農(nóng)業(yè)生產(chǎn)過(guò)程中的各類(lèi)數(shù)據(jù),通過(guò)先進(jìn)的信息技術(shù)手段進(jìn)行采集、整合、分析,并以直觀的可視化形式呈現(xiàn)出來(lái)的技術(shù)應(yīng)用模式。它利用大數(shù)據(jù)、物聯(lián)網(wǎng)、人工智能、GIS等技術(shù),為農(nóng)業(yè)生產(chǎn)經(jīng)營(yíng)管理提供了全新的、高效的決策支持工具,使農(nóng)業(yè)從業(yè)者能夠更加清晰、準(zhǔn)確地了解農(nóng)業(yè)生產(chǎn)的各個(gè)環(huán)節(jié),從而實(shí)現(xiàn)精準(zhǔn)決策、精細(xì)...

|
|
一.暗黑模式什么是網(wǎng)站的暗黑模式(DarkMode)?相信大家應(yīng)該都了解,其實(shí)它可以看作是一種用戶(hù)色彩設(shè)計(jì)風(fēng)格,主要采用深色背景和淺色文字,與傳統(tǒng)的亮色背景和深色文字的設(shè)計(jì)形成對(duì)比,比如像下面這樣。掘金網(wǎng)站的暗黑模式效果:它的主要目的是為了提高用戶(hù)的視覺(jué)舒適度,減少眼睛疲勞,同時(shí)也能在夜間提供更好的閱讀體驗(yàn)。所以暗黑模...

|
|
背景這幾天寫(xiě)代碼,遇到一個(gè)不確定的知識(shí)點(diǎn):我在vue的props中如何給一個(gè)屬性定義小寫(xiě)的bolean,代碼就會(huì)報(bào)錯(cuò)但是大寫(xiě)的Bolean就沒(méi)問(wèn)題由于我在其他地方我看大小寫(xiě)都可以,有點(diǎn)疑惑,于是想去請(qǐng)教一下同事。然而,沒(méi)想到同事上來(lái)就diss我:這么基礎(chǔ)的知識(shí)你都不清楚?這兩個(gè)根本就不是一個(gè)東西!我有點(diǎn)不開(kāi)心,想反駁一...
|
|
引言:一次推送技術(shù)引發(fā)的“血案”某日深夜,某電商平臺(tái)的服務(wù)器突然宕機(jī)。
事故原因:每秒100萬(wàn)用戶(hù)通過(guò)WebSocket請(qǐng)求搶購(gòu)茅臺(tái),服務(wù)器因頻繁握手耗盡CPU資源。
解決方案:技術(shù)團(tuán)隊(duì)將協(xié)議切換為SSE(Server-SentEvents),資源消耗直降70%。這背后隱藏著怎樣的技術(shù)邏輯?本文將從協(xié)議原理、性能極...
|
|
FireCrawl是一款開(kāi)源的AI爬蟲(chóng)工具,專(zhuān)門(mén)用于Web數(shù)據(jù)提取并將其轉(zhuǎn)換為Markdown格式或其他結(jié)構(gòu)化數(shù)據(jù)。它具備強(qiáng)大的抓取能力、智能的爬取狀態(tài)管理、多樣的輸出格式以及全面的SDK支持,適用于大語(yǔ)言模型訓(xùn)練、檢索增強(qiáng)生成、數(shù)據(jù)驅(qū)動(dòng)的開(kāi)發(fā)項(xiàng)目、SEO與內(nèi)容優(yōu)化等多種應(yīng)用場(chǎng)景。FireCrawl支持本地部署和在線使...
|
|
程序員最怕啥?不是需求改八遍,也不是半夜報(bào)警電話,而是數(shù)據(jù)庫(kù)突然卡成PPT!尤其是當(dāng)單表數(shù)據(jù)沖到幾千萬(wàn)行,查詢(xún)慢得像老牛拉車(chē),這時(shí)候團(tuán)隊(duì)第一反應(yīng)往往是:“趕緊分庫(kù)分表!”但兄弟,分庫(kù)分表可不是什么溫柔小姐姐,它更像是個(gè)渾身帶刺的仙人掌——你以為抱上就能解決問(wèn)題,結(jié)果可能扎得你嗷嗷叫。今天咱就聊點(diǎn)實(shí)在的:數(shù)據(jù)爆炸時(shí),除了...
|
|
前言在桌面應(yīng)用開(kāi)發(fā)中,界面適配一直是用戶(hù)體驗(yàn)優(yōu)化的核心挑戰(zhàn)之一。尤其在多分辨率顯示器普及、高DPI設(shè)備廣泛應(yīng)用的今天,如何讓W(xué)inForm窗體在不同環(huán)境下保持布局穩(wěn)定、控件比例協(xié)調(diào),成為大多數(shù)人需解決的問(wèn)題。傳統(tǒng)的固定像素布局在面對(duì)屏幕縮放或分辨率切換時(shí),往往導(dǎo)致界面錯(cuò)位、字體模糊甚至控件溢出,嚴(yán)重影響用戶(hù)操作效率與視...

|
|
C語(yǔ)言函數(shù):從入門(mén)到精通,一篇文章徹底搞懂在C語(yǔ)言的編程宇宙里,函數(shù)宛如魔法積木,能搭建出復(fù)雜多樣的程序大廈。函數(shù)的運(yùn)用不僅能讓代碼更具結(jié)構(gòu)性和可維護(hù)性,還能顯著提升編程效率。接下來(lái),就讓我們一同深入探索C語(yǔ)言函數(shù)的奧秘。一、函數(shù)的基本概念與重要性想象一下,你是一位建筑設(shè)計(jì)師,要建造一座大型商業(yè)綜合體。若每次都從頭開(kāi)始...
|
|
前言作為一個(gè)C#程序員,你一定在編寫(xiě)代碼時(shí)碰到過(guò)new關(guān)鍵字。你可能只是簡(jiǎn)單的用它來(lái)創(chuàng)建一個(gè)對(duì)象,但你有沒(méi)有想過(guò)它還有更多的用途呢?今天,我們就來(lái)深入挖掘一下這個(gè)小家伙,看看它有哪些奇妙的用法!1.創(chuàng)建對(duì)象最常見(jiàn)的用法,無(wú)疑是用new來(lái)創(chuàng)建一個(gè)對(duì)象。比如,你需要一個(gè)新的Person對(duì)象:publicclassPerso...
|
|
1.拖拽概述拖拽交互在前端應(yīng)用中無(wú)處不在:文件上傳、列表排序、拖拽布局、可視化編輯器等。前端實(shí)現(xiàn)拖拽的方式主要有兩種:原生HTML5拖拽API:瀏覽器內(nèi)置的拖拽能力自定義拖拽:基于鼠標(biāo)/觸摸事件實(shí)現(xiàn)的拖拽功能每種方式都有其適用場(chǎng)景和優(yōu)缺點(diǎn),本文就來(lái)說(shuō)說(shuō)前端拖拽中的那些事兒。2.原生拖拽API瀏覽器中有些元素默認(rèn)就是可拖...

|
|
以前在開(kāi)發(fā)時(shí)想要獲取和修改cookie一直都是使用document.cookie來(lái)進(jìn)行操作的,而且cookie的屬性又很多,賦值起來(lái)十分不方便,并且獲取的時(shí)候不能根據(jù)屬性名進(jìn)行精確獲取單獨(dú)的一條cookie,真的很難搞誒。那有沒(méi)有什么比較現(xiàn)代化的API來(lái)幫助我們更好的處理cookie呢。需棄用的document.coo...
|