無論您是要清理用戶輸入還是格式化數(shù)據(jù),了解如何從JavaScript 字符串中刪除字符都是一項寶貴的技能。
讓我們看看如何從字符串中刪除字符:
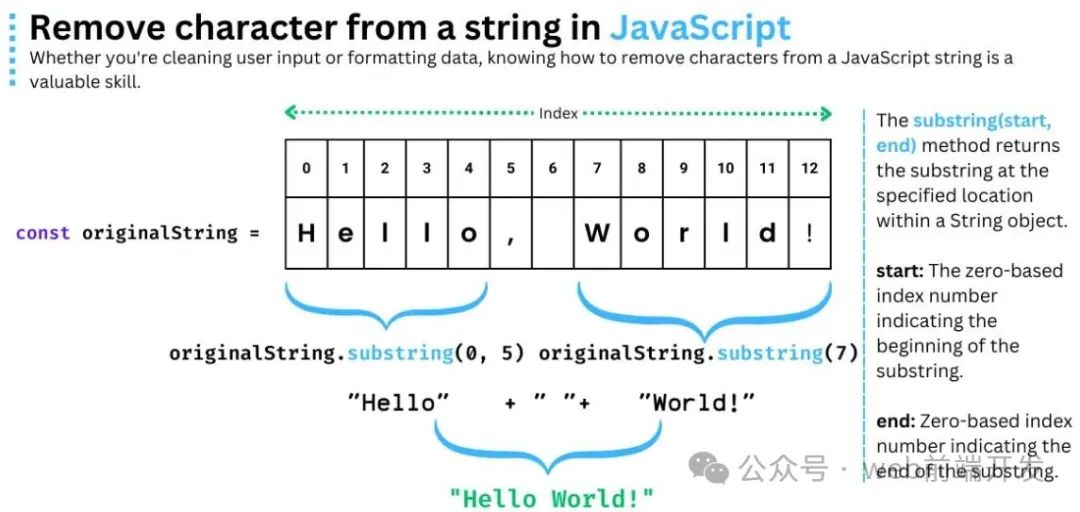
const originalString = "Hello, World!";
const removedCharacter = originalString.substring(0, 5) + " " + originalString.substring(7);
console.log(removedCharacter);
// Output: "Hello World!"
在此示例中,我們使用JavaScript substring()從變量 OriginalString 中刪除索引 5 處的字符(逗號)。
 ?
?或者,您可以使用 stringreplace()方法從字符串中刪除字符。以下方法將用空字符串替換逗號。
const originalString = "Hello, World!";
const removedCharacter = originalString.replace(",","");
console.log(removedCharacter);
// Output: "Hello World!"
如果要刪除特定索引處的字符,可以使用索引和JavaScript 字符串連接來操作字符串。在此示例中,讓我們看看如何從 JavaScript 中的字符串中的特定索引處刪除字符。
functionremoveCharacterAtIndex(inputString, index) {
return inputString.slice(0, index) + inputString.slice(index + 1);
}
const originalString = "JavaaScript";
const indexToRemove = 4;
const modifiedString = removeCharacterAtIndex(originalString, indexToRemove);
console.log(modifiedString);
// Output: "JavaScript"
該函數(shù)使用JavaScript slice()removeCharacterAtIndex()方法從輸入字符串中刪除指定索引處的字符。
正則表達(dá)式提供了一種基于模式刪除字符的強(qiáng)大方法。下面是使用正則表達(dá)式從 JavaScript 中的字符串中刪除字符的示例。
const stringWithNumbers = "Th1s is a str1ng w1th numb3rs";
const removedNumbers = stringWithNumbers.replace(/[0-9]/g, "");
console.log(removedNumbers);
// Output: "Ths is a strng wth numbrs"
replace()使用正則表達(dá)式的方法匹配[0-9]并刪除字符串中的所有數(shù)字。
在需要異步刪除字符的場景中,您可以利用setTimeout()延遲執(zhí)行。
functionremoveCharacterAsync(inputString, charToRemove, delay) {
setTimeout(() => {
const modifiedString = inputString.replace(charToRemove, "");
console.log(modifiedString);
}, delay);
}
removeCharacterAsync("Remove after a delay!", "!", 1000);
// Output (after 1 second): "Remove after a delay"
該removeCharacterAsync()函數(shù)在提供的延遲后使用 異步刪除指定的字符setTimeout()。
如果您希望僅刪除字符串中存在的字符,則可以使用條件語句。下面是僅當(dāng)字符串中存在字符時才從字符串中刪除該字符的示例。
functionremoveCharIfExists(inputString, charToRemove) {
if (inputString.includes(charToRemove)) {
return inputString.replace(charToRemove, "");
}
return inputString;
}
const originalText = "Hello, JavaScript!";
const charToRemove = "!";
const modifiedText = removeCharIfExists(originalText, charToRemove);
console.log(modifiedText);
// Output: "Hello, JavaScript"
該函數(shù)在使用該方法刪除該字符之前removeCharIfExists()檢查該字符是否存在。JavaScript include()方法驗證字符串中是否存在該字符。
當(dāng)您需要在刪除字符的同時保留數(shù)字時,正則表達(dá)式可以派上用場。
const mixedString = "abc12xyz3";
const onlyNumbers = mixedString.replace(/[^0-9]/g, "");
console.log(onlyNumbers);
// Output: "123"
正則表達(dá)式/[^0-9]/g匹配非數(shù)字字符,有效地將它們從字符串中刪除。
交互式角色刪除可以通過基于用戶交互觸發(fā)動作來實(shí)現(xiàn)。讓我們探討如何在單擊按鈕時刪除字符。
<!DOCTYPE html>
<html>
<head>
<title>Interactive Character Removal</title>
</head>
<body>
<inputtype="text"id="inputField"value="Hello, World!">
<buttonid="removeButton">Remove Comma</button>
<pid="result"></p>
<script>
const inputField = document.getElementById("inputField");
const removeButton = document.getElementById("removeButton");
const result = document.getElementById("result");
removeButton.addEventListener("click", () => {
const inputValue = inputField.value;
const modifiedValue = inputValue.replace(",", "");
result.textContent = modifiedValue;
});
</script>
</body>
</html>
在此示例中,您有一個輸入字段和一個按鈕。單擊該按鈕時,輸入值中的逗號將被刪除,并顯示結(jié)果。
可以使用循環(huán)來實(shí)現(xiàn)字符的迭代刪除。讓我們探索如何使用循環(huán)來一一刪除字符。
functionremoveCharactersOneByOne(inputString, charToRemove) {
let result = inputString;
while (result.includes(charToRemove)) {
result = result.replace(charToRemove, "");
}
return result;
}
const originalText = "Mississippi";
const charToRemove = "i";
const modifiedText = removeCharactersOneByOne(originalText, charToRemove);
console.log(modifiedText);
// Output: "Msssspp"
該removeCharactersOneByOne()函數(shù)迭代并從字符串中刪除指定的字符,直到它不再存在。
但是,如果您不想使用while-loop和替換所有字符實(shí)例,則可以使用字符串replaceAll()方法。以下代碼示例也產(chǎn)生相同的結(jié)果。
const originalText = "Mississippi";
const charToRemove = "i";
const modifiedText = originalText.replaceAll(charToRemove, "");
console.log(modifiedText);
// Output: "Msssspp"
9.使用setInterval()實(shí)時去除字符
可以使用 來實(shí)現(xiàn)按設(shè)定間隔實(shí)時刪除字符setInterval()。這對于動態(tài)內(nèi)容更新特別有用。
let text = "Countdown: 5 seconds";
const interval = setInterval(() => {
text = text.replace(/\d+/, (match) => match - 1);
console.log(text);
if (text === "Countdown: 0 seconds") {
clearInterval(interval);
}
}, 1000);
在此示例中,我們setInterval()每秒遞減字符串中的數(shù)值,從而創(chuàng)建倒計時效果。
在更復(fù)雜的情況下,您可能需要根據(jù)字符串中的特定格式或位置刪除字符。
const email = "john.doe@domain.com";
const username = email.substring(0, email.indexOf('@'));
console.log(username);
// Output: "john.doe"
在此示例中,我們@使用 JavaScript indexOf() 刪除符號substring()后面的字符。或者,您可以使用 JavaScriptsplit()方法刪除特定字符后面的字符串。
const email = "[email protected]";
const modifiedText = email.split('@')[0];
console.log(modifiedText);
// Output: "john.doe"
為了確保在進(jìn)行修改時保留原始字符串,請將修改后的字符串存儲在新變量中。
const originalString = "Hello, World!";
const modifiedString = originalString.replace(",", "");
console.log(originalString);
// Output: "Hello, World!"
console.log(modifiedString);
// Output: "Hello World!"
通過將結(jié)果分配給replace()to modifiedString,原始字符串保持不變。
我希望您喜歡這個關(guān)于如何使用 JavaScript 從字符串中刪除字符的綜合指南。我介紹了一系列方法,從簡單的方法(如 )substring()到slice()更復(fù)雜的方法(涉及正則表達(dá)式和異步操作)。
這些方法將幫助您在各種場景中操作字符串,無論您是創(chuàng)建交互式用戶界面還是處理數(shù)據(jù)。
通過掌握這些技術(shù),您將能夠編寫高效且有效的 JavaScript 代碼。